西门子中国授权代理商/西门子华南地区指定代理商/西门子模块代理商/西门子变频器代理商/西门子触摸屏代理商/西门子PCL200代理商/西门子PLC300代理商/西门子PCL400代理商/西门子数控伺服代理商/西门子原装授权软件代理商/西门子一级代理商(西门子核心分销商)专业销售西门子S7-200/300/400/1200/1500PLC、数控系统、变频器、人机界面、触摸屏、伺服、电机、西门子通讯电缆、现场总线、DP接头、工控机等,并可提供西门子维修服务,欢迎来电垂询。
SIEMENS中国有限公司
联 系 人:张柏(销售经理)
工作QQ:254598303
联系人 :13817011145 微信同步
邮箱( Email )::254598303@qq.com
哪里有卖 要多少钱 哪里有 哪里能买到 要在哪里买 在哪里有卖的 价格,参数,型号,哪家便宜,比较便宜,哪里有,销售,订货号,多少钱?哪家价格好? 厂家,性能,优点,包装,用途,售后服务!哪里有卖 代理商 总代理商
业务范围:
西门子PLC可编程控制器,西门子PLC200/300/400/1200,西门子变频器,MM440/430/420/G120/6RA70/6ES70/等系列变频器及备件。西门子触摸屏,西门子电缆,西门子网卡,西门子软启动器,西门子低压产品,西门子数控伺服,西门子传动,西门子工控系列模块,CPU.等系列西门子销售与维修。
西门子S7300plc代理商,西门子代理商,上海西门子总代理,西门子上海代理商,西门子电机总代理,上海西门子PLC总代理,上海西门子一级代理,上海西门子变频器总代理,上海西门子销售商,中国总代理西门子电机,西门子中国总代理 西门子中国一级代理 西门子中国总代理 ,西门子S7-300PLC, 西门子S7-200PLC总代理,西门子PLC中国总代理,西门子PLC,西门子PLC总代理,,西门子中国总代理,上海西门子PLC总代理,S7-200西门子PLC总代理,西门子S7-300PLC总代理,西门子plc模块总代理,西门子plc编程线总代理,西门子plc编程电缆总代理
西门子数控系统产品种类
西门子数控系统是西门子集团旗下自动化与驱动集团的产品,西门子数控系统SINUMERIK发展了很多代。目前在广泛使用的主要有802、810、840等几种类型。
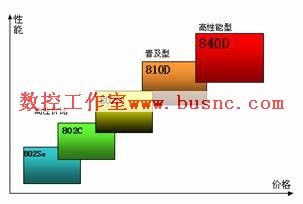
用一个简要的图表对西门子各系统的定位作描述如下:

西门子各系统的性价比较
1) SINUMERIK 802D
具有免维护性能的SINUMERIK802D,其核心部件 - PCU (面板控制单元)将CNC、PLC、人机界面和通讯等功能集成于一体。可靠性高、易于安装。
SINUMERIK802D可控制4个进给轴和一个数字或模拟主轴。通过生产现场总线PROFIBUS将驱动器、输入输出模块连接起来。
模块化的驱动装置SIMODRIVE611Ue配套1FK6系列伺服电机,为机床提供了全数字化的动力。
通过视窗化的调试工具软件,可以便捷地设置驱动参数,并对驱动器的控制参数进行动态。
SINUMERIK802D集成了内置PLC系统,对机床进行逻辑控制。采用标准的PLC的编程语言Micro/WIN进行控制逻辑设计。并且随机提供标准的PLC子程序库和实例程序,简化了制造厂设计过程,缩短了设计周期。
2) SINUMERIK 810D
在数字化控制的领域中,SINUMERIK 810D第一次将CNC和驱动控制集成在一块板子上。
快速的循环处理能力,使其在模块加工中独显威力。
SINUMERIK 810D NC软件选件的一系列突出优势可以帮助您在竞争中脱颖而出。例如提前预测功能,可以在集成控制系统上实现快速控制。
另一个例子是坐标变换功能。固定点停止可以用来卡紧工件或定义简单参考点。模拟量控制控制模拟信号输出;
刀具管理也是另一种功能强大的管理软件选件。
样条插补功能(A,B,C样条)用来产生平滑过渡;压缩功能用来压缩NC记录;多项式插补功能可以提高810D/810DE运行速度。
温度补偿功能保证您的数控系统在这种高技术、高速度运行状态下保持正常温度。此外,系统还为您提供钻、铣、车等加工循环。SINUMERIK 840D
3) SINUMERIK 840D
SINUMERIK 840D数字NC系统用于各种复杂加工,它在复杂的系统平台上,通过系统设定而适于各种控制技术。840D与SINUMERIK_611数字驱动系统和SIMATIC7可编程控制器一起,构成全数字控制系统,它适于各种复杂加工任务的控制,具有优于其它系统的动态品质和控制精度。
很多人可能都有下面的疑问:
1)状态字中的首次检测位到底有什么作用?它与编程有关吗?
2)程序段的第一条逻辑运算指令实际上作了什么操作?
S7-300/400的状态字(Status word)的最低位为首次检测位FC,该位的为0状态表示一个梯形图逻辑程序段的开始,或指令为逻辑串(即串并联电路块)的第一条指令。在逻辑串指令执行过程中该位为1,输出指令(=、R、S)或与RLO(逻辑运算结果)有关的跳转指令将该位清零,表示一个逻辑串的结束。
请看下面的程序段,它将两条串联电路(逻辑串)并联后,控制Q4.2的线圈,逻辑表达式为I0.4*I0.7+I0.6*/I0.5=Q4.2(/I0.5对应于I0.5的常闭触点)。执行第一条指令“A I0.4”时首次检测位为0,表示程序段开始。执行指令“A I0.6”时首次检测位为0,表示第二条串联电路开始。执行“=”指令之后,首次检测位被清零。

查阅手册,对A指令的描述如下:检查寻址位的状态是否为1,并将测试结果与RLO进行“与”运算。
执行第一条A指令时,它到底做了什么操作?
1)显然它不会将I0.4的二进制值与前一个程序段执行完后的RLO进行“与”运算,本程序段与前一程序段之间“井水不犯河水”。
2)“与”运算需要两个变量参与,第一条A指令执行完后只有一个位变量I0.4的值,不可能作“与”运算,就像只有一个人不能结婚一样。
将上面的第一条A指令改为“O I0.4”或“X I0.4”指令(“或”运算或“异或”运算指令),前两条指令的“与”运算执行的结果相同。这说明前两条指令实际执行的是什么逻辑运算取决于第二条指令,而与第一条指令(A、O或X)无关。
实际上,程序段的第一条指令或逻辑串的第一条指令并不执行什么逻辑运算,第一条A、O、X指令只是将指令中的位变量的值传送到RLO,第一条AN、ON、XN指令将指令中的位变量的值作“非”运算后传送到RLO。
操作系统在执行程序的时候,判断首次检测位的值,其值为0时,就知道该指令是程序段的第一条指令或逻辑串的第一条指令,然后完成上述的操作。首次检测位与用户程序没有直接的关系。
别的PLC(包括S7-200)几乎都用LD和LDN(或LD NOT、LDI)指令来表示一个程序段或逻辑串的开始。S7-300/400因为没有类似的指令,所以用首次检测位来检测一个程序段或逻辑串的开始。
| 6AV21242DC010AX0 | KTP400 精智面板 4.3 寸,1600 万色 LED 背光,16:9 宽屏显示,键控 + 触摸,4 MB 用户内存 |
| 6AV21241DC010AX0 | KP400 精智面板 4.3 寸,1600 万色 LED 背光,16:9 宽屏显示,键控,4 MB 用户内存 |
| 6AV21240GC010AX0 | TP700 精智面板 7 寸,1600 万色 LED 背光,16:9 宽屏显示,触摸屏,12 MB 用户内存 |
| 6AV21241GC010AX0 | KP700 精智面板 7 寸,1600 万色 LED 背光,16:9 宽屏显示,键控,12 MB 用户内存 |
| 6AV21240JC010AX0 | TP900 精智面板 9 寸,1600 万色 LED 背光,16:9 宽屏显示,触摸屏,12 MB 用户内存 |
| 6AV21241JC010AX0 | KP900 精智面板 9 寸,1600 万色 LED 背光,16:9 宽屏显示,键控,12 MB 用户内存 |
| 6AV21240MC010AX0 | TP1200 精智面板12 寸,1600 万色 LED 背光,16:9 宽屏显示,触摸屏,12 MB 用户内存 |
| 6AV21241MC010AX0 | KP1200 精智面板 12 寸,1600 万色 LED 背光,16:9 宽屏显示,键控,12 MB 用户内存 |
| 6AV21240QC020AX0 | TP1500 精智面板 15.4 寸,1600 万色 LED 背光,16:9 宽屏显示,触摸屏,24 MB 用户内存 |
| 6AV21241QC020AX0 | KP1500 精智面板 15.4 寸,1600 万色 LED 背光,16:9 宽屏显示,键控,24 MB 用户内存 |
| 6AV21240UC020AX0 | TP1900 精智面板18.5 寸,1600 万色 LED 背光,16:9 宽屏显示,触摸屏,24 MB 用户内存 |
| 6AV21240XC020AX0 | TP2200 精智面板 21.5 寸,1600 万色 LED 背光,16:9 宽屏显示,触摸屏,24 MB 用户内存 |
| 6AV21448GC100AA0 | 不锈钢前面板TP700 INOX精智面板 ,7 寸显示屏,前面板防护等级IP66K,1600 万色 LED 背光,16:9 宽屏显示,触摸屏,12 MB 用户内存 |
| 6AV21448MC100AA0 | 不锈钢前面板TP1200 INOX精智面板 ,12 寸显示屏,前面板防护等级IP66K,1600 万色 LED 背光,16:9 宽屏显示,触摸屏,12 MB 用户内存 |
| 6AV21814DB200AX0 | KTP400 Comfort 产品推广包,包含:KTP400 COMFORT 操作屏一台,WINCC COMFORT(TIA PORTAL)软件一套,PROFINET 电缆一根,SIMATIC 面板手册(德文,英文,法文,西班牙文,意大利文),2 GB 精智面板存储卡一块,KTP400 COMFORT 触摸屏保护膜十片 |
| 6AV21814DB100AX0 |
KP400 Comfort 产品推广包,包含:KP400 COMFORT 操作屏一台,WINCC COMFORT(TIA PORTAL)软件一套,PROFINET 电缆一根, SIMATIC 面板手册(德文,英文,法文,西班牙文,意大利文),2 GB 精智面板存储卡一块 |
| 6AV21814GB000AX0 |
TP700 Comfort 产品推广包,包含:TP700 COMFORT 操作屏一台,WINCC COMFORT(TIA PORTAL)软件一套,PROFINET 电缆一根, SIMATIC 面板手册(德文,英文,法文,西班牙文,意大利文),2 GB 精智面板存储卡一块,TP700 COMFORT 触摸屏保护膜十片 |
| 6AV21814GB100AX0 |
KP700 Comfort 产品推广包,包含:KP700 COMFORT 操作屏一台,WINCC COMFORT(TIA PORTAL)软件一套,PROFINET 电缆一根, SIMATIC 面板手册(德文,英文,法文,西班牙文,意大利文),2 GB 精智面板存储卡一块 |
| 6AV21814JB000AX0 |
TP900 Comfort 产品推广包,包含:TP900 COMFORT 操作屏一台,WINCC COMFORT(TIA PORTAL)软件一套,PROFINET 电缆一根, SIMATIC 面板手册(德文,英文,法文,西班牙文,意大利文),2 GB 精智面板存储卡一块,TP900 COMFORT 触摸屏保护膜十片 |
| 6AV21814JB100AX0 |
KP900 Comfort 产品推广包,包含:KP900 COMFORT 操作屏一台,WINCC COMFORT(TIA PORTAL)软件一套,PROFINET 电缆一根, SIMATIC 面板手册(德文,英文,法文,西班牙文,意大利文),2 GB 精智面板存储卡一块 |
| 6AV21814MB000AX0 |
TP1200 Comfort 产品推广包,包含:TP1200 COMFORT 操作屏一台,WINCC COMFORT(TIA PORTAL)软件一套,PROFINET 电缆一根, SIMATIC 面板手册(德文,英文,法文,西班牙文,意大利文),2 GB 精智面板存储卡一块,TP1200 COMFORT 触摸屏保护膜十片 |
| 6AV21814MB100AX0 |
KP1200 Comfort 产品推广包,包含:KP1200 COMFORT 操作屏一台,WINCC COMFORT(TIA PORTAL)软件一套,PROFINET 电缆一根, SIMATIC 面板手册(德文,英文,法文,西班牙文,意大利文),2 GB 精智面板存储卡一块 |
| 6AV21814QB000AX0 |
TP1500 Comfort 产品推广包,包含:TP1500 COMFORT 操作屏一台,WINCC COMFORT(TIA PORTAL)软件一套,PROFINET 电缆一根, SIMATIC 面板手册(德文,英文,法文,西班牙文,意大利文),2 GB 精智面板存储卡一块,TP1500 COMFORT 触摸屏保护膜十片 |
| 6AV21814QB100AX0 |
KP1500 Comfort 产品推广包,包含:KP1500 COMFORT 操作屏一台,WINCC COMFORT(TIA PORTAL)软件一套,PROFINET 电缆一根, SIMATIC 面板手册(德文,英文,法文,西班牙文,意大利文),2 GB 精智面板存储卡一块 |
| 6AV21814UB000AX0 |
TP1900 Comfort 产品推广包,包含:TP1900 COMFORT 操作屏一台,WINCC COMFORT(TIA PORTAL)软件一套,PROFINET 电缆一根, SIMATIC 面板手册(德文,英文,法文,西班牙文,意大利文),2 GB 精智面板存储卡一块,TP1900 COMFORT 触摸屏保护膜十片 |
| 6AV21814XB000AX0 |
TP2200 Comfort 产品推广包,包含:TP2200 COMFORT 操作屏一台,WINCC COMFORT(TIA PORTAL)软件一套,PROFINET 电缆一根, SIMATIC 面板手册(德文,英文,法文,西班牙文,意大利文),2 GB 精智面板存储卡一块,TP2200 COMFORT 触摸屏保护膜十片 |
了一下小白应该如何认识编程这件事,怎么选择编程语言。这一篇我们来说我们选择好了编程语言后,如何学习这门编程语言,它的学习路径应该是怎么样的。这个得分开讲,每一门编程语言的学习路径都不太相同,这篇我们来讲前端的学习。
我们先来说说什么是前端,前端是对于网站或者网络应用来说的,前端是相对后端来说的。前端对于网站来说,通常是指,网站的前台部分包括网站的表现层和结构层。后端对于网站来说,通常是指网站的后台部分包括网站的业务逻辑层、数据持久层、负载均衡等。现在还出来个新名词叫全栈,就是前后端的大多数技能都掌握,不过真能达到那是牛人值得仰望。
因此前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,现在最新的高级版本HTML5、CSS3,以及SVG等。
既然我们说学习那就先把学习范围说说,这样大家就先引用阿里前端的大牛@jayli(拔赤)的一张很流行的图,来看看一个比较牛的前端最终是个什么样子。
确实很多内容是不是?真正的前端大牛,需要掌握的技能还是挺多的,不过我们删减一下会少不少:
1.主流浏览器
2.编程语言
3.切页面
4.开发工具
5.调试工具
6.版本管理
7.单元测试
8.前端库/框架
9.前端标准/规范
10.编程知识储备
11.项目构建工具
12.代码组织
13.安全
14.移动Web
15.可视化
看到这些是否头大了?
这些内容原则上来说确实是WEB开发应该必备的技能。但是如果你放到一个WEB开发人员熟练的掌握这些技能需要花费2-3年的时间来看,似乎也没什么,只要你投入的时间足够,可能要不了那么久。
其实最终光是这些分类就够小白们喝一壶的了。
是的编程不光光只是语言 ,为了使用这些开发语言还需要了解开发工具 ,需要了解写完语言以后如何调试 ,如何测试 你写的那些东西是否正确,然后还需要进行版本控制 ,最终还需要进行部署 ,这样才算完成了一个完整的开发过程,这些都是开发中必须要学习的。
所以我们在做汇智网上的课程时,提供了在线的开发环境和工具,将编程、调试甚至部署也都结合在了一起,我们觉得这很适合小白入门学习。
那这么多东西我们怎么开始呢?
核心其实是三个东西,HTML、CSS、JavaScript。只有把这三个基本的前端技能学习好了,才能谈得上其他。
HTML、CSS、JavaScript 简介
1、HTML,超文本标记语言 Hyper Text Markup Language,是用来描述网页的一种语言。
2、CSS,层叠样式表 Cascading Style Sheets,是指样式定义,确定如何显示HTML元素。
3、JavaScript是一种脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。
它们的简单分工
网页设计思路一般都是把网页分成三个层次,即:结构层(HTML)、表示层(CSS)、行为层(Javab)。
对于一个网页,HTML定义网页的结构,CSS描述网页的样子,JavaScript来控制页面的行为和活动。
一个很经典的例子是说HTML就像一个人的骨骼、器官,而CSS就是人的皮肤,有了这两样也就构成了一个植物人了,加上javab这个植物人就可以对外界刺激做出反应,可以思考、运动、可以给自己整容化妆(改变CSS)等等,成为一个活生生的人。 。
了解了这些我们就可以开始了。下面我们来看一段代码。
|
|
这段代码就是一段最简单的HTML代码,代码中有HTML语言的各种标记都是用<>和</>来结对标记的,而且可以起名字,设置类型等,每一种标记都表达不同的意思。
这段内容的意思就是告诉浏览器,我是遵循W3C标准的,我用的是utf8编码,描述我样式的的文件是hellob,和我有关的JavaScript代码我都放到了hellob中了。如果你的样式和JavaScript的代码什么都没写,那么这个代码送给浏览器以后,浏览器显示出来就应该是下面这样:
我的第一个段落。
显示日期
|
|
我的第一个段落。
显示日期Wed Oct 12 2016 18:03:49 GMT+0800 (中国标准时间)
显示日期这样看起来编程也不是特别难,对吧。
另外,在写程序的时候,我们推荐使用NotePad++,这个开发工具比较好用,其实开发工具本质上就是个编辑器,大家可以根据自己的喜好选择。
你可以把上面提到的内容用这个开发工具写好,存放到一个目录中,然后用浏览器打开这个html文件。看看,是否是这个效果。
作为一个小白来说,也应该是很简单的。
如何更深入的学习HTML、CSS、JavaScript,我们都有对应的课程,你可以直接点进去看,网络上资源也很多比如W3CSchool就很不错,这里就不多说了。
不过需要多句嘴的是这个期间如果有时间可以看看和标准相关的内容。
另外进行调试的时候建议你使用Chrome浏览器中的Chrome Dev Tools(开发者工具)。
如果你基本上掌握了HTML、CSS和JavaScript那你基本上可以算是入门了,在没有学习数据库知识之前你可以先把要存的数据保存在文件(特别提示学习文件处理时应该学习一下XML、JSON)中,这样你就可以考虑大干一场了。
这时候如果你独立来写一个简单的网站应该是没啥问题了。但是你会发现你做的网站效果和你看到的互联网上那些经常去逛的网站还是有很大的差距。这说明你离现实工作中对web开发人员的要求还有一定的差距。差距主要表现在那些地方?一般来说主要应该集中在两个方面:
UI
你会发现你做的得网站比较丑,总是不如商业网站那么漂亮,交互上也总感觉不如人家的那么顺畅。其实这不怪你,如果你有了这种感觉,那么恭喜你,你还是很上进的,这个时候你就该学习列表中另外的一些内容,例如PhotoShop、Less、Sass、Ajax、Bootstrap。这些内容都不复杂,可以帮你处理图片、页面、css、交互响应等。这其中Bootstrap是必须要熟练掌握的,通过这些技术的学习你会把你的网站UI搞很好,如果掌握了这些技术应该可以搞出一个好用的网站,如果想搞的十分好看网站,那就找个美工配合配合吧。
效率
你可能还会发现你的开发效率很低,很多东西开发起来十分的费劲,这就对了,前端学习最重要的时刻就是这个时候。有很多的前辈为提高效率为我们提供了很多强大的框架和工具,免去什么都要自己开发的痛苦。
你可以先从最基本的JQuery开始,这个是 必须掌握 的,然后逐步开始学习Angularjs、React、Vueb这些最流行的框架,当然其实你只需要熟练了其中的一个,其他的想学习应该就是时间问题了,如果工作中用不到,暂时不学也是可以的。这些框架中最热门的应该是Angularjs。
这些编程技术的学习过程中,你可能是一个在战斗,但是如果你加入到一个团队中的时候你会发现你必须掌握另外一些知识指其中最重要的就是Git,主要用来做版本控制的,它可以帮助你的团队很多忙,保证开发人员的工作能够顺利开展,特别是相互的开发有交叉的时候。
随着你加入团队或者自己独立的开始开发一些项目,为了更有效的构建这些项目你也可以借助一些工具Gulp、Webpack。
还要提到的就是为了保证程序的质量,你可能除了调试意外还需要进行必要的测试,常见的测试工具主要有jslint、jsunit。
到这里你应该对WEB前端的编程路径有了一个基本的认识,随着工作需要的不同和兴趣点的不同,你可以继续学习本文中列表中的其他内容,当然你也可以扩散到更多的内容中,每一个分类中其实还有很多未列出来的内容。
以上内容如果都已经掌握了,那你基本上是一个合格的web前端了,如果希望再深入的话,基于现在最流行的技术路线,你可以重点学习Nodeb,Nodeb也是属于必须学习的,可以使你的工作范围扩展到更多的地方,释放你的更多能力。
随着你的技术实力的增长,手机端的开发也是必须要做的,有了HTML5、CSS3,做手机端开发基本上也可以动手,但是要想提高效率的话推荐这几个框架PhoneGap、jQuery Mobile、Ionic、React Native,大家可以试试。
再往后似乎就不用我们来指导了。。
http://www.hubwiz.com/course/?type=web
va做为目前使用最多的一种语言来说,功能很强大,面试以来由于可以跨平台所以支持的业务范围也很广,所以一直都很受欢迎,可以说是一支独秀很多年了。Java可以写桌面应用、web前端、分布式系统、嵌入式系统等各种系统,同时还是面向对象编程的典型代表。所以如何学好java还是值得说一说的。
我们先来简单的认识一下Java,Java是1991年SUN公司为了抢占消费类市场而成立的一个项目小组,1992年开发成功了Oak语言起初发展的不怎么好,互联网的到来很多人希望将死板的静态网页搞得更牛些,到1995年的时候SUN又重新拾起了Oak(被注册了)并且更名为Java,正式发布。此后一路在一堆牛掰公司的支持下,一路高歌猛进,成为使用最广泛的编程语言之一。2009年Oracle收购了SUN,目前已经发布了的最高版本是Java 8。
我们还是先把学习范围说一下,来张脑图先,先有个大致的概念。
介于Java的强大这张图所列的内容其实不算太多,我们列举的需要掌握的技能和这个图会稍微有些差异,大家先可以大致的扫一眼:
1.java基础
2.基本类库
3.基础编程知识储备
4.开发工具
5.版本管理
6.单元测试
7.服务器端
8.第三方类库
9.JVM
10.框架
11.项目构建工具
12.大数据
13.云端
14.移动开发
15.WEB开发
内容还真不少,需要学习的东西很多,不过可以有重点的先学起来,重点需要学的内容字体都加重了,其实也不算太多,可以先写一些小的应用试试手,有感觉了再根据自己的兴趣进行选择。
Java可以干的事情很多,几乎无所不能。但是还是需要说,编程不光光只是语言 ,为了使用这些开发语言还需要了解开发工具 ,需要了解写完语言以后如何调试 ,如何测试 你写的那些东西是否正确,然后还需要进行版本控制 ,最终还需要进行部署 ,这样才算完成了一个完整的开发过程,这些都是开发中必须要学习的。
所以我们在做汇智网上的课程时,提供了在线的开发环境和工具,将编程、调试都结合在了一起,我们觉得这很适合小白入门学习。
开始之前我们还是需要了解一下Java语言如何工作:
1.通过编辑器(Notepad++/EditPlus)或者IDE工具(Eclipse)进行程序编写。
2.通过编译器(可以通过javac命令)编译成.class文件(二进制中间码)。
3.通过运行与不同计算机平台的虚拟机即JVM来执行这些字节码。
了解了这个过程就对应的大致就有了基本的学习思路:
1.确定编写代码的开发工具,我们还是推荐使用Notepad++/EditPlus这类编辑工具写一两周似乎更好,这样你可以更清楚的了解Java的工作原理和她的运行机制。使用Eclipse这种集成环境也没有问题,但是很多时候基础环境中的功能太多,容易产生大量需要学习的内容,搞得小白不能集中精力在Java语言上。
2.JDK。JDK是整个java的核心,包括java的运行环境、java工具和java基础类库,自然也就包括了编译器。需要说明一下JDK有三个版本:
根选据不同的需要选择相应的版本下载安装。
3.JVM的使用
为什么是JVM的使用而不是JVM的安装?
原因是为了省事,在JDK中已经包括了JVM,就不用再单独的进行了安装了。
这里普及个常识,JDK、JRE、JVM三者间的关系:
上面这张图比较简单的说明了他们之间的关系。如果想更清楚的了解他们间的关系,看下面这张:
不到一定的阶段JVM其实只是一个存在,如果能到了做JVM相关开发的时候,那应该是很精通Java开发了。
了解完这些以后我们就可以开始了,学习java一定要从JavaSE开始。
JavaSE的下载地址:
http://www.oracle.com/technetwork/java/javase/downloads/index.html。
这个过程很简单,需要注意的是安装完成后,要设置一下这几个环境变量:
通过执行下面的命令可以检验安装是否成功。
|
|
或者
|
|
JavaSE作为Java的标准版本,包括了足够的内容供我们入门学习。
我们先来看一下Java程序编写、编译、运行的过程。
1.下面是一个最简单的Java程序,这个程序完全可以通过任何一个编辑器来写,不是吗?
|
|
保存后假设我们命名为HelloWorldApp.java,记住你保存的目录。
2.只要正确安装了JDK,执行javac命令来编译一下:
|
|
3.运行这个程序也很简单,执行java命令就可以:
|
|
如果这些都没有问题,那说明开发环境都可以了,那就可以在你自己的计算机上进行最基本的Java语言学习了。如果这也闲麻烦,那就直接到汇智网上在线学习编程:在线java编程学习。
我们可以在按照这个顺序来学习:基本语法、数据变量类型、符号、类、结构、方法、数组、异常处理、流程控制、面向对象编程、文件处理、数据库编程、多线程编程、网络编程、并发编程逐步进行,最终完成大部分基础的Java编程学习,对一些类库也有了基本的认识。
学习过程如果大家有余力,推荐大家去看看Apache的Commons库的源代码,例如lang、dbutils、io等。
Java的开发必须要和数据库打交道,建议大家先用MySQL就好,安装很简单这里就不再多说了,起初的时候,主要是一些基本的SQL语言,能做些建库建表、增删改查的操作即可,如果要深入的数据库就够学一阵子的了,笔者建议还是边练边学,有需要的时候再深入了解。
JDBC(Java Data Base Connectivity,java数据库连接),是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它由一组用Java语言编写的类和接口组成。JDBC提供了一种基准,据此可以构建更高级的工具和接口,使数据库开发人员能够编写数据库应用程序。有了它你就不用为不同的数据库单独写程序了,直接调用它的API就行。
Servlet是在服务器上运行的小程序。这个词是在Java applet的环境中创造的,Java applet是一种当作单独文件跟网页一起发送的小程序,它通常用于在客户端运行,结果得到为用户进行运算或者根据用户互作用定位图形等服务。
服务器上需要一些程序,常常需要根据用户的输入访问数据库,Servlet就是为了完成这个功能而产生的,它可以实现交互式地浏览和修改数据,并且生成动态 Web 内容。这个过程为:
一个 Servlet 就是 Java 编程语言中的一个类,它被用来扩展服务器的性能,服务器上驻留着可以通过“请求-响应”编程模型来访问的应用程序。虽然 Servlet 可以对任何类型的请求产生响应,但通常只用来扩展 Web 服务器的应用程序。
JSP(全称Java Server Pages)是由Sun Microsystems公司倡导和许多公司参与共同创建的一种使软件开发者可以响应客户端请求,而动态生成HTML、XML或其他格式文档的Web网页的技术标准。
JSP技术使用Java编程语言编写类XML的tags和blets,来封装产生动态网页的处理逻辑。网页还能通过tags和blets访问存在于服务端的资源的应用逻辑。JSP将网页逻辑与网页设计的显示分离,支持可重用的基于组件的设计,使基于Web的应用程序的开发变得迅速和容易。 JSP(JavaServer Pages)是一种动态页面技术,它的主要目的是将表示逻辑从Servlet中分离出来。Java Servlet是JSP的技术基础,而且大型的Web应用程序的开发需要Java Servlet和JSP配合才能完成。
学习Servlet和JSP也是必须的,是JAVA开发WEB应用的基础。
Spring、Struts、Hibernate简称SSH是最流行的3种java开源框架。其中:
以上内容如果都已经掌握了,那你就真的可以用java干活了,如果希望再深入的话,基于现在最流行的技术路线,你可以学习学习Scala、Groovy、Clojure,感受感受跨语言的编程,这些语言都与Java平台和语言又很紧密的关系;你也可以做做大数据相关的开发学习学习Hadoop、Spark;还可以尝试一下云计算方面的编程如OpenStack;如果你喜欢移动编程你可以试试Android/javaME。
http://www.hubwiz.com/course/?type=desktop
再以后就没有以后了,去改变世界吧。。